AHEM Monster
Portfolio | | Links: Live | GitHub Source Code

This is an ad-hoc temporary email service. Built using Vue on the front end with Node.JS express server on the back end. It uses socket.io for new email alerts. The database is built in MongoDB
I took an open source project (ahem.email, please note the site doesn’t always function) and made it my own. Since this project needs to receive communication via SMTP on port 25, I couldn’t host it on Heroku. This is hosted on an AWS EC2 Ubuntu virtual private server.
I made it my own project by changing the following:
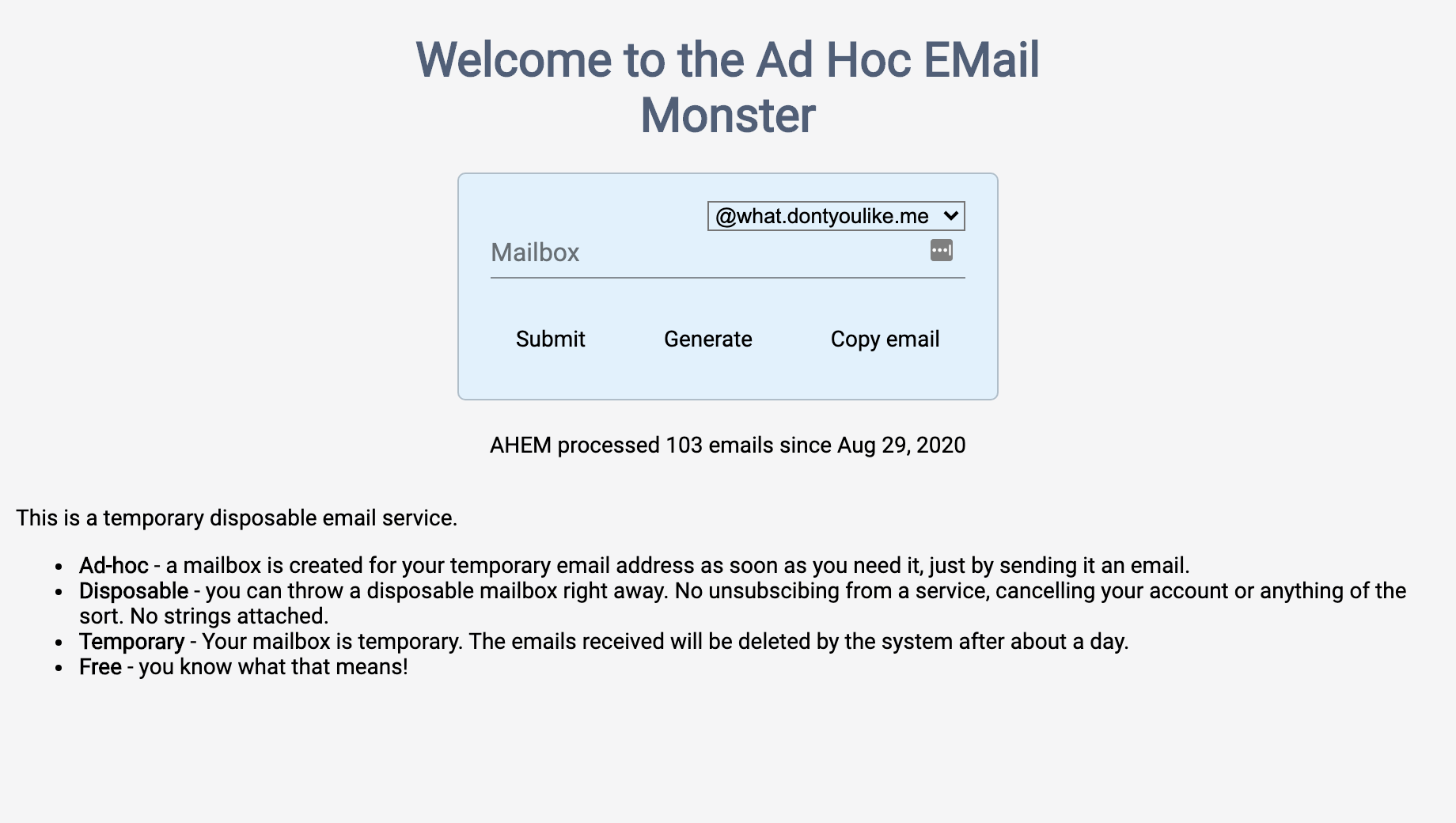
- I changed the styling and removed some content to suit my own taste.
- I added a list of over 1,000 email mailbox usernames that are forbidden (for example admin, or administrator)
- The SMTP server will send an NDR (non-delivery receipt) if it receives a forbidden email mailbox username
- When a user tries to open a forbidden mailbox, they will get a tooltip warning and will be unable to proceed.
- Submit won’t work if the address is empty or contains just white space. Also if it contains a ‘@’ it won’t proceed to the mailbox. Tooltips will appear showing the reason why the user cannot proceed
- Generate will now generate silly email addresses using this NPM package, sillyname. It generates silly random mailbox usernames, vs the original pure-random mailbox
- On both the home page and mailbox view, there is now a click-to-copy the email address feature.
- The SMTP server now saves an email into the database using mailbox@domain.com, not just mailbox as originally designed
- The home page when clicked, submit will go to the email list using the full email address. not just the mailbox alone as originally designed.
- The home page now has a drop down showing all the possible domains configured with the server.
- There is no longer a need to manually refresh the email list to check for new emails. Using socket.io, the server now alerts the client if a new email has arrived and will automatically update the list of emails.
